Blossom
WebGL on Canvas 11.2021
WebGL on Canvas 11.2021
Turning branches into branches.


In 2020 I was commissioned by Arpad Ray to create a piece of generative art for his upcoming platform Work/Artwork. The premise of the platform is to turn people’s Github repositories into unique artworks to print and sell.
A few months before Arpad reached out I was looking at Cherry Blossom paintings from Asian history. Being the creative coder that I am, I’m naturally drawn to generative algorithms like the formations of trees.
My concept was to use repo as a seed to grow a unique Cherry Blossom (sakura サクラ) tree. Metaphorically trees show growth over time, much like a developer’s lifecycle on a Github project.
I used threejs to design the generative system using the repository data provided by the system’s backend of Work/Artwork.
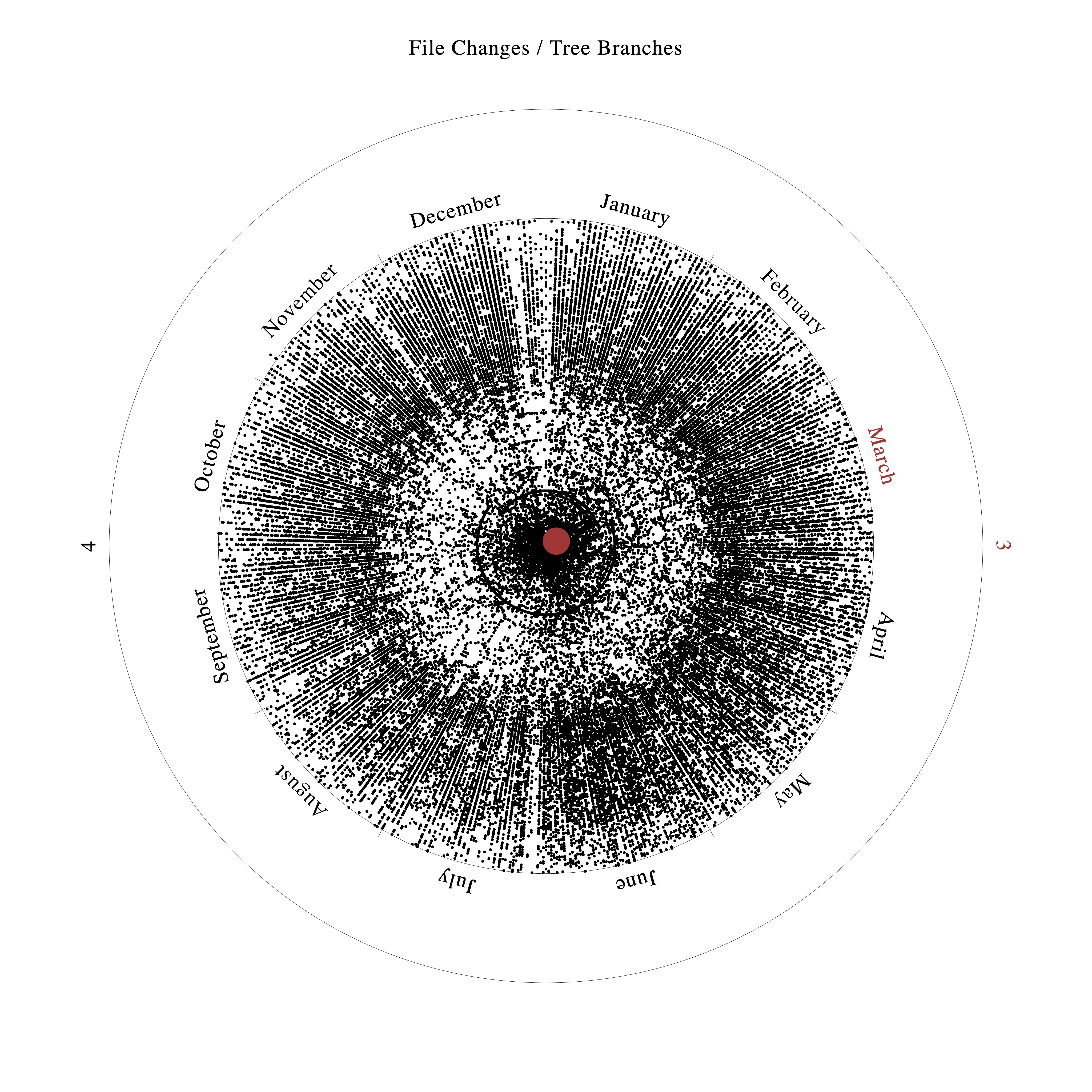
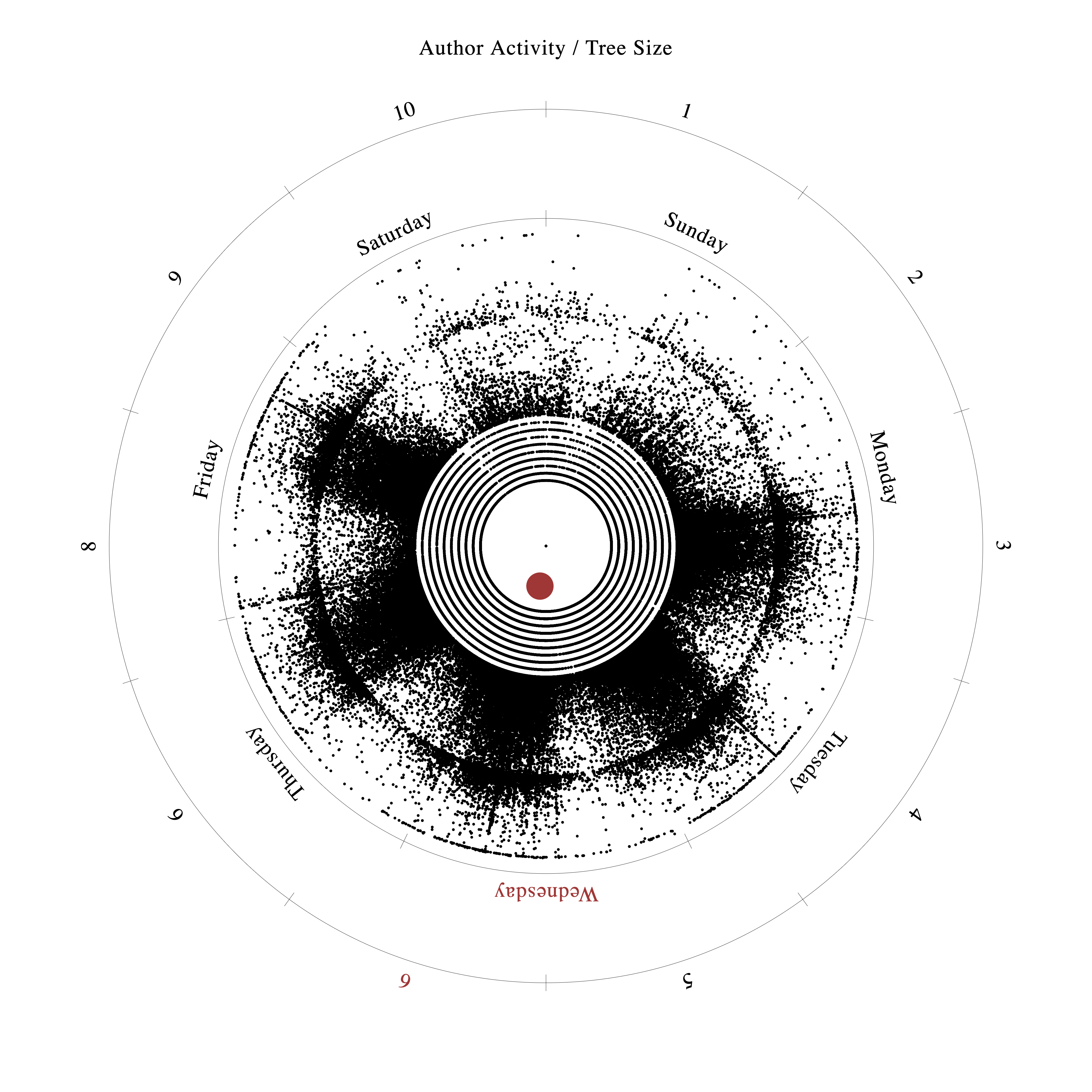
Taking inspiration from a trees growth through concentric circles, I mapped date values to variables that would determine how the tree would grow. This example showcased is based on Tensorflow’s Github repository.


The user has the option to choose several growth styles and color themes during the creation stage to suit their preference.


Blossom was featured THE AGE OF DATA - Embracing Algorithms in Art & Design, a book by Christoph Grünberger who also contributed a generative design for the Work/Artwork project.


Platform
Work / Artwork
Work / Artwork