A meditation on love, loss and the forgotten.
Shortly after joining Jam3 I was asked to make a small website experience for Valentines Day. Self initiated projects have always been a personal favourite of mine to work on. Having full creative freedom on the idea and execution opens up lots of interesting possibilities.
Our team brainstormed ideas for what we’d potentially like to create for the experience. Our favourite idea was a concept based around remembering people who you’ve loved and lost in your life. This idea was very close to my heart as I lost my father to cancer in 2014.
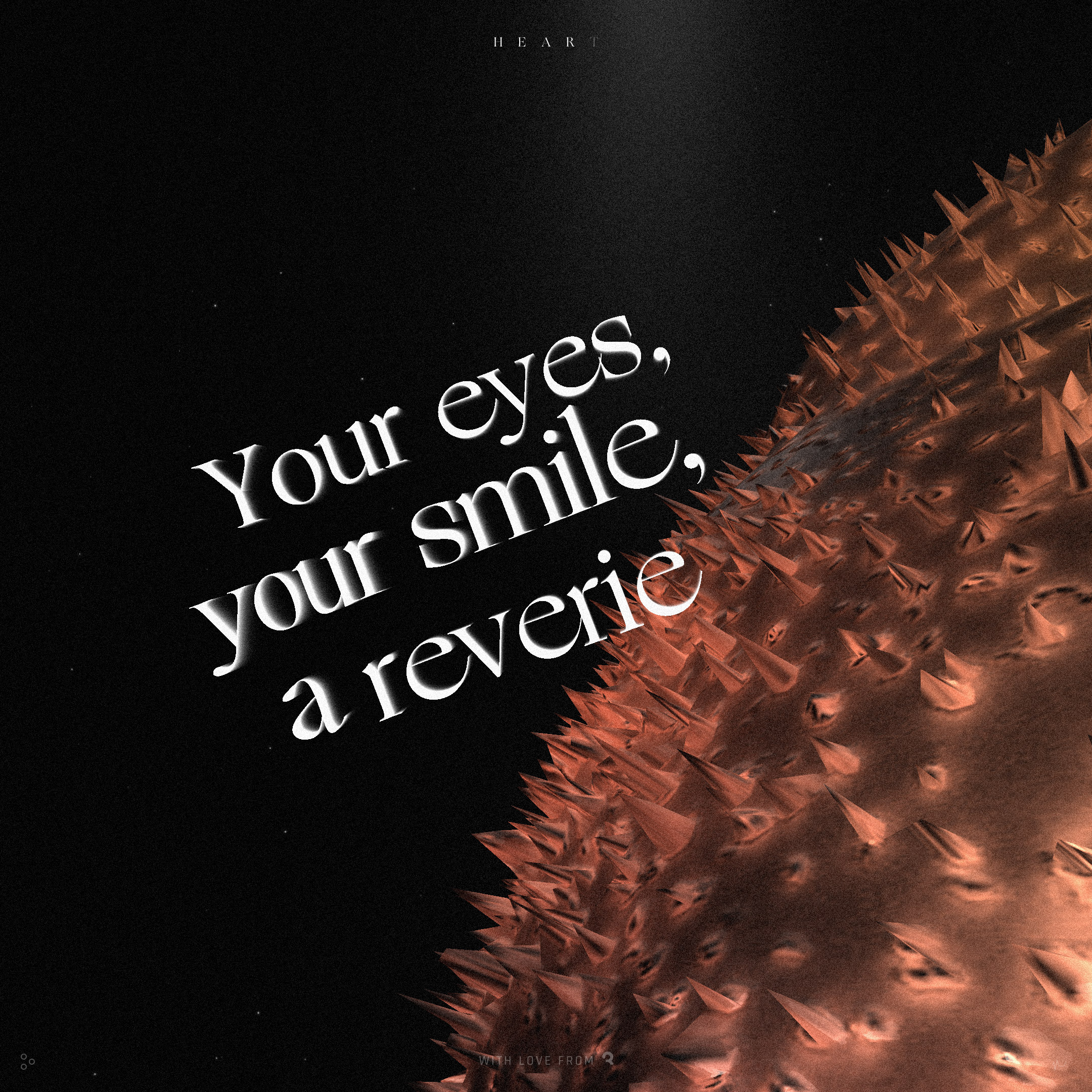
Our idea was centered around a poem. Revealing each line linearly throughout the experience would prompt the user to think about memories of their lost loved one.
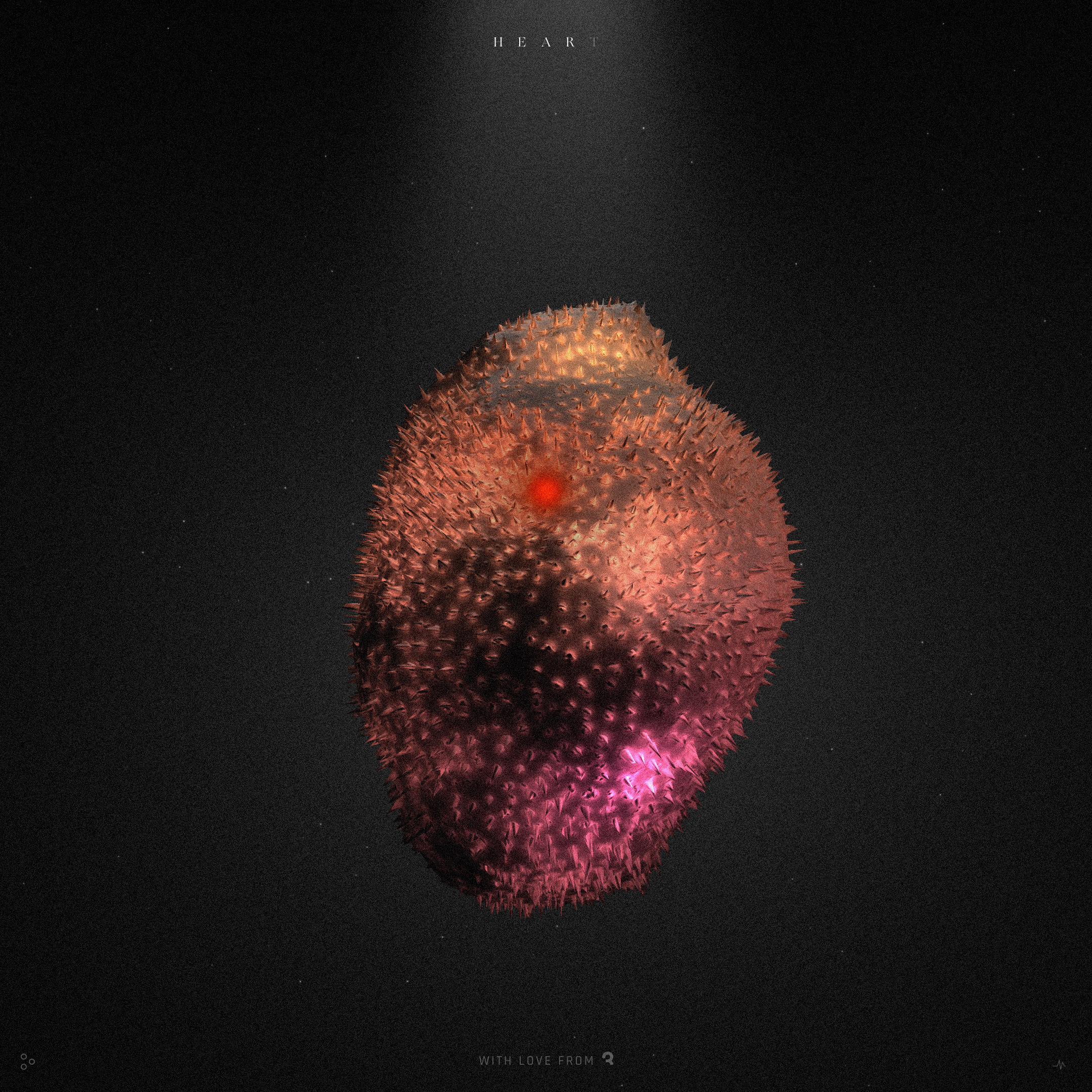
Before the user encounters the first heart they find themselves in an empty atmospheric space, subtle particles animate around to a melodic soundscape. A line of the poem fades in and animates towards the camera. As the camera animation path comes to a still, a spotlight guides their attention towards the center.
As the user begins to interact with the heart, light begins to illuminate from inside out, thus forming a connection between their memory and their touch.
We placed a lot of emphasis on the gravity of the interaction, not just emotionally, but the feel of holding down to light and making the heart pulse again.
I modelled the hearts in Maya using polygon sculpting tools. To achieve the highest level of detail in the 3D model and to ensure it loads fast on the web I created and exported normal and AO maps in Mudbox from high polygon sculptures (350k triangles). The website still uses the underlying base mesh which is around 20k triangles per heart.
One of the technical challenges I faced was morphing one heart into the next. My first approach was to simply morph each vertex position into the next, since each heart was sculpted from the same 3D model I assumed the vertices order would match one-to-one. However after testing this approach out I noticed the indices of the 3D geometry changed between each heart.
My solution was to use Maya’s mesh conform, which projects one meshes vertices onto another surface. This seemed to work perfectly well. I wrote a python script to export each meshes buffers (position, UV, index) to json, along with the transition data for morphing.
For shading the heart I used a subsurface scattering algorithm in the shader to achieve the light illumination effect. Three point lights are placed inside to make the heart glow. I used the AO map for the translucent layer to mask the areas in which the light would be visible.










I worked closely with Steven Mengin, the designer, on all aspects within the 3D, together we fine tuned the camera animation paths, materials, lights and visual fx. Steven has a fantastic eye for interactive experiences and I’ve been fortunate enough to work with him on more than one occasion.
The ambient soundscape produced by Jon Lloyd starts off very melancholic, but slowly and subtly layers hints of happiness through piano notes. The final scene, which reveals the poem in its entirety, plays a composition that’s reminiscent of all the happy memories the user thought of throughout their journey.
Closing Thoughts
Websites are powerful tools for storytelling, they allow us to share experiences easily and freely with a global audience through a single url. This was the first time I’ve used a website as a medium to deliver a storytelling experience like this.
I’d like to personally thank everyone that played a role in delivering this heartfelt, memorable, poetic experience 🖤.